Prawidłowe działanie strony internetowej na urządzeniach różnego typu od komputerów po smartphone jest dzisiaj podstawą w sieci web. Spora część użytkowników Internetu więcej poszukiwań wykonuje za pośrednictwem telefonu, niż ma to miejsce w przypadku tableta lub komputera.
Responsywność Strony Internetowej
 Nim przejdziemy do sprawdzania przykładowej strony, czy jest ona responsywna czy też nie należy skupić się nad samym zagadnieniem. Otóż responsywność strony internetowej w kontekście tego materiału dotyczy możliwości adaptacyjnych strony względem ekranu na którym jest wyświetlana, i dużą rolę odgrywa tutaj między innymi rozdzielczość ekranu.
Nim przejdziemy do sprawdzania przykładowej strony, czy jest ona responsywna czy też nie należy skupić się nad samym zagadnieniem. Otóż responsywność strony internetowej w kontekście tego materiału dotyczy możliwości adaptacyjnych strony względem ekranu na którym jest wyświetlana, i dużą rolę odgrywa tutaj między innymi rozdzielczość ekranu.
Możemy wyróżnić cztery podstawowe typy ekranów z którymi na dzień dzisiejszy pracujemy, i do których strona internetowa powinna być przystosowana już na etapie jej tworzenia, są to między innymi:
- komputery, najczęściej urządzenia cechujące się największymi ekranami, a co za tym idzie najwyższą dostępną rozdzielczością (choć to jest jedynie założenia ponieważ obecnie telefony dysponują równie imponującymi rozdzielczościami, a niejednokrotnie nawet wyższymi niż ma to miejsce w przypadku komputerów. Strona internetowa pracująca na komputerze musi zostać przystosowana do rozdzielczości od 1200px w szerokości w górę. Obecnie budżetowe komputery dysponują ekranem o rozdzielczości co najmniej 1366px w szerokości, zdecydowana większość w odniesieniu do komputerów klasy PC lub stacjonarnych posiada rozdzielczość Full HD czyli 1920×1080 piksela.
- laptopy / komputery przenośne – w zasadzie większość dzisiejszych laptopów spełnia kryteria które są postawione dla komputerów stacjonarnych, gdzie rozdzielczość ekranu to co najmniej 1366 pikseli w szerokości, natomiast aby odnieść się do samego zagadnienia w zakresie strony internetowej to zakres przewidziany dla tego typu urządzeń to rozdzielczość od 990 pikseli w szerokości do 1200 pikseli.
- tablety – zakres rozdzielczości dla tabletów może wynosić od 770 pikseli do 990 pikseli w szerokości, w tym zakresie nasza strona będzie prezentowała się tak jak zaprojektowaliśmy ją z myślą o urządzeniach typu tablet.
- smartphone – telefony komórkowe to najmniejsze dostępne urządzenia, chociaż i one można podzielić na dwie grupy czyli klasyczne smartphony oraz phablety (coś pomiędzy telefonem a tabletem), mając na uwadze te urządzenia projektujemy stronę uwzględniając wszystko poniżej 770 pikseli na szerokość.
Powyższa lista typów jest w moim przekonaniu jednak mocno umowna, ponieważ sama responsywność posiada bardzo szeroki wachlarz możliwości i zakresów i to tylko od nas zależy jak zakodujemy wygląd naszej strony www w odniesieniu do konkretnej rozdzielczości.
Jak sprawdzić czy strona jest responsywna ?
Skoro wiemy już czym jest ta cała responsywność, jakie typu urządzeń są brane pod uwagę warto przejść do samej weryfikacji czy nasza strona działa poprawnie na w/w urządzeniach, a tym samym jest responsywna.
Do przetestowania strony możemy wykorzystać kilka narzędzi:
- Przeglądarka internetowa – tak, dokładnie, każda przeglądarka internetowa posiada narzędzie to testowania działania strony internetowej w kontekście responsywności. Do omówienia skorzystam z przeglądarki Chromium w wersji 77, w chwili tworzenia tego materiału najnowszej dostępnej wersji.
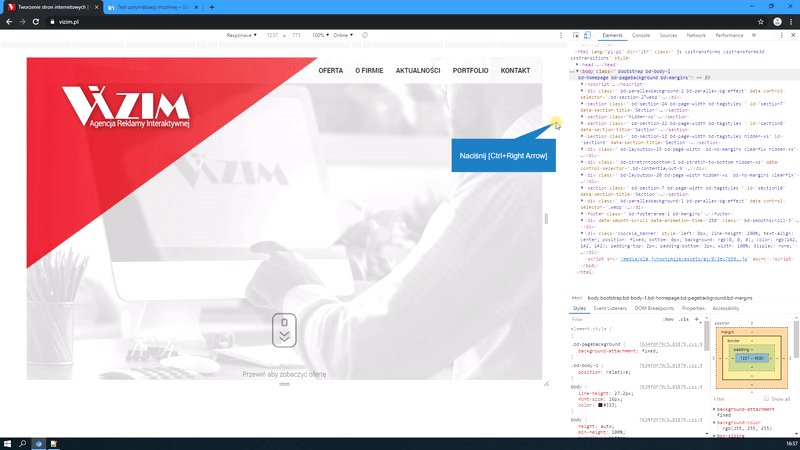
 Aby rozpocząć testowanie responsywności strony internetowej należy w przeglądarce otworzyć stronę która nas interesuje, następnie uruchomić Narzędzia dla deweloperów (można to zrobić na dwa sposoby, pierwszy poprzez menu następnie Więcej narzędzi i Narzędzia dla deweloperów, lub drugi za pomocą skrótu klawiszowego CTRL + SHIFT + I).
Aby rozpocząć testowanie responsywności strony internetowej należy w przeglądarce otworzyć stronę która nas interesuje, następnie uruchomić Narzędzia dla deweloperów (można to zrobić na dwa sposoby, pierwszy poprzez menu następnie Więcej narzędzi i Narzędzia dla deweloperów, lub drugi za pomocą skrótu klawiszowego CTRL + SHIFT + I).
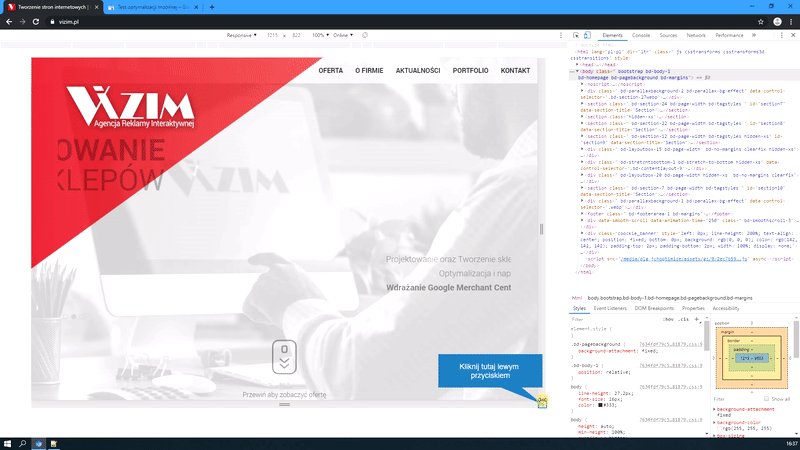
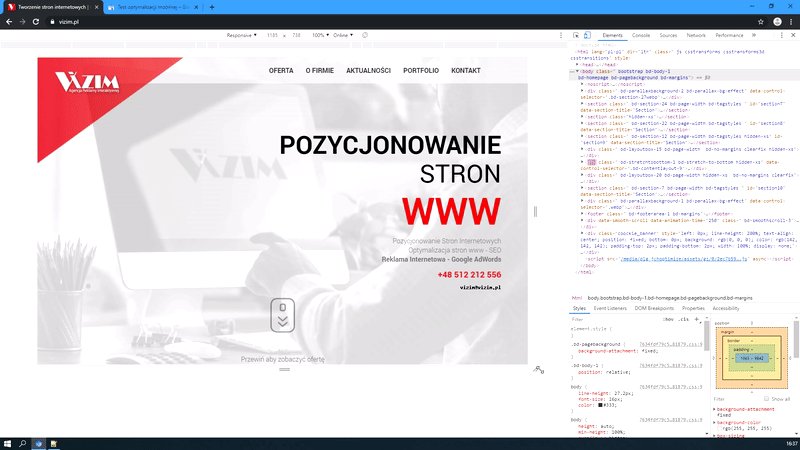
Następnie klikamy na ikonkę lub korzystamy z kolejnego skrótu CTRL + SHIFT +M, który aktywuje tryb responsive. Mamy do dyspozycji okno które możemy dowolne zmieniać pod względem wielkości, jak również pasek narzędzi pod paskiem adresu gdzie po kliknięciu w Responsive możemy wybrać zdefiniowane urządzenia, lub podglądać aktualny rozmiar okna w pikselach.
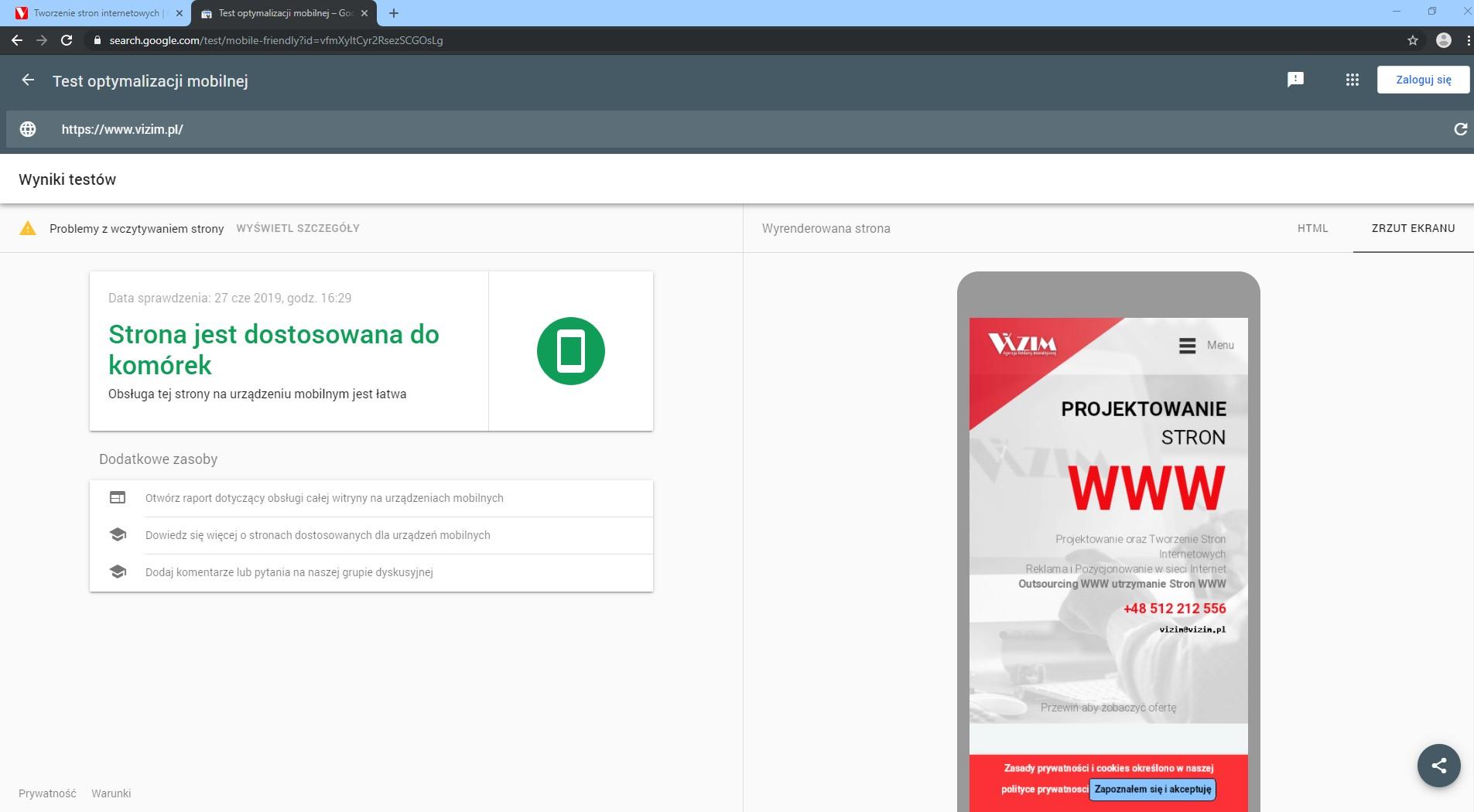
- Test optymalizacji mobilnej Google – innym sposobem na przetestowanie naszej strony www jest skorzystanie z narzędzia google, jest ono jednak dość skromne i pozwala jedynie sprawdzić czy strona jest przystosowana do urządzeń mobilnych, lub nie. Narzędzie dostępne jest pod adresem : https://search.google.com/test/mobile-friendly
- Stron do testowana – ostatnią z proponowanych opcji są strony internetowe służące do testowania oraz pokazywania efektu testu działania strony na określonych typach urządzeń, tutaj wystarczy w wyszukiwarce posłużyć się frazą responsive mobile test lub podobną aby otrzymać listę dostępnych tego typu stron.
Jak zatem nie trudno wywnioskować, strona jest responsywna, jeżeli zmienia się pod wpływem zmiany rozdzielczości lub wielkości okna, natomiast jeżeli jest stała i jedynie zmniejsza swój ogólny rozmiar, a co za tym idzie również czcionka na stronie ulega zmniejszeniu proporcjonalnie do całości oznacza to nie mniej nie więcej iż strona jest nie responsywna.
Responsywność strony a wyszukiwarka Google
Warto tytułem zakończenia wspomnieć o bardzo istotnym szczególe, otóż podczas powstawania tego materiału wyszukiwarka Google działa według zasady mobile first, cóż to oznacza, właśnie to że Google bada stronę i testuje czy działa poprawnie na urządzeniach mobilnych, jeżeli takowy test się nie powiedzie niestety nasza strona będzie sukcesywnie trafiać na coraz to dalsze pozycje w wynikach wyszukiwania, ustępując tym które spełniają właśnie to kryterium. Warto zatem sprawdzić i zadbać o właściwe działanie swojej strony na urządzeniach mobilnych.
